সাইট মাপ কি ?
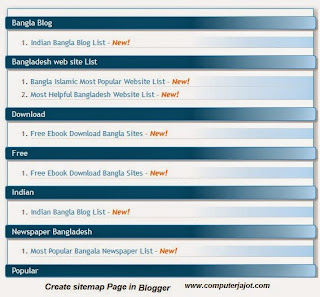
সাইটম্যাপ মূলত দু'ধরণের হয় । একটি হল XML (এক্সএমএল) সাইট ম্যাপ অন্যটি HTML (এইচটিএমএল সাইট ম্যাপ) সাইট ম্যাপ । XML (এক্সএমএল) সাইটম্যাপ সাধারণত সার্চ ইঞ্জিনগুলোকে আপনার ব্লগ ক্রল বা ইনডেক্স করতে সাহায্য করে। আমি এখানে HTML সাইট ম্যাপ নিয়ে আলোচনা করছি। HTML সাইট ম্যাপ মূলত আপনার সম্পূর্ণ সাইট পোস্ট বা সম্পূর্ণ ব্লগ পোস্ট গুলিকে একত্রে এক পেজে বা একটি পোস্টে উপস্থাপন করে । এতে একজন পাঠকের কাছে সহজে ব্লগ বা সাইট এর উপর স্বচ্ছ ধারনা জন্মায়। আমার যেমন কোন বই পড়ার আগে সুচি পত্র বা Content দেখেই বুঝি, যে বইটি কি কি বিষয় নিয়ে লেখা। এতে কিছুটা হলেও ঐ বই সমন্ধে বেসিক ধারনা একজন পাঠকের জন্মায়। অপর পক্ষে ঠিক সাইটম্যাপ ও অনুরুপ বলতে পারি। কম্পিউটার জগৎ এর সাইট ম্যাপ দেখতে এখানে ক্লিক করুন।কিভাবে সাইটম্যাপ বানাবেন ?
- প্রথমে Blogger এ লগ ইন করুন ।
- এরপর Dashboard প্রবেশ করুন ।
- এরপর Pageঅপশনে ক্লিক করুন।
- এরপর Create New Page ক্লিক করুন।
- এরপর HTML Tab ক্লিক করুন।
এরপর নিচের কোডটি কপি করে পেস্ট করুন।
<style type="text/css">নোট- YOURBLOGDOMAIN এর পরিবর্তে নিজের ব্লগ নেম লিখবেন।
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://www.YOURBLOGDOMAIN.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
এরপর পেজ বা পোস্ট কে Publish করুন। এরপর ব্লগটিকে একবার Browse করে দেখুন। কোন প্রবলেম হলে অবশ্যই জানাবেন। ভালো লাগলে শেয়ার করে আমাকে অনুপেরনা দিবেন। ভালো থাকুন সুস্থ থাকুন ধন্যবাদ।